Correzione: errore HTTP di WordPress durante il caricamento di file multimediali
WordPress è un software diventato il sistema di gestione dei contenuti più utilizzato e utilizzato per la creazione di blog. È open source scritto in PHP. Tuttavia, abbastanza recentemente sono arrivati molti rapporti di utenti che hanno riscontrato l'errore " Errore HTTP " sul proprio WordPress. Questo errore si verifica quando l'utente sta tentando di caricare un file multimediale ma non è in grado di farlo.

Quali sono le cause dell'errore HTTP WordPress durante il caricamento dei file multimediali?
Abbiamo esaminato questo particolare problema esaminando i vari rapporti degli utenti e le strategie di riparazione che vengono comunemente utilizzate per risolvere questo particolare problema su WordPress. A quanto pare, ci sono diversi motivi per cui si verifica questo particolare problema:
- Problema del browser : ogni browser ha impostazioni e servizi diversi. Alcuni potrebbero essere in conflitto con l'operazione di caricamento di file multimediali su WordPress per alcuni motivi. Mentre gli altri non avranno problemi a completare l'attività.
- L'impostazione del sito : a volte la dimensione dell'immagine o le impostazioni predefinite per il tuo sito possono bloccare il caricamento delle immagini. La modifica di parte del codice potrebbe aiutare a risolverlo.
Ora che hai una conoscenza di base della natura del problema, passeremo ai metodi. Questi metodi hanno funzionato per diversi utenti provandone di diversi. Prova a vedere quale funziona per te.
Metodo 1: cambia browser
È possibile che questo errore non sia correlato al sito Web ma al browser utilizzato dall'utente. Prima di confermarlo come errore all'interno di WordPress, assicurati di controllare la stessa situazione in un browser diverso. Principalmente il problema che gli utenti hanno è in Google Chrome, quindi provare Firefox o Safari potrebbe funzionare per loro. Browser diversi avranno un impatto diverso sull'uso di WordPress e sul caricamento di immagini su di esso.
Metodo 2: modifica della funzione tema
Puoi eseguire direttamente le modifiche su WordPress o tramite il pannello di controllo dell'hosting web. È possibile trovare il file nella directory del tema del sito Web. Il file in cui è necessario modificarlo sarà "function.php". Per modificare il file in WordPress, attenersi alla seguente procedura:
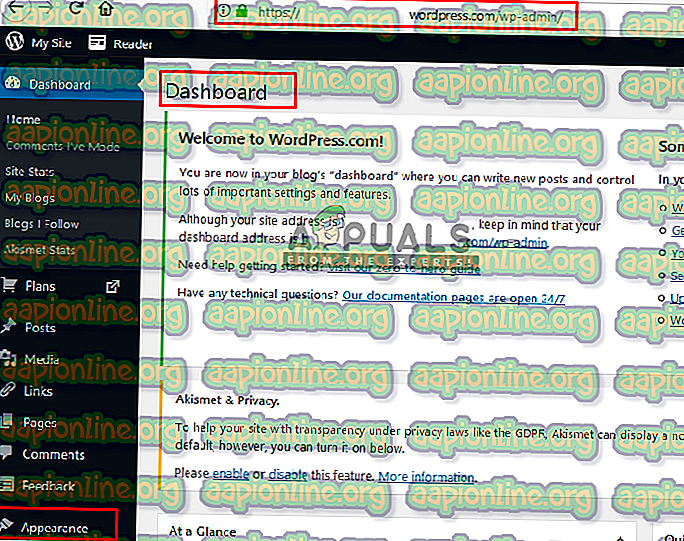
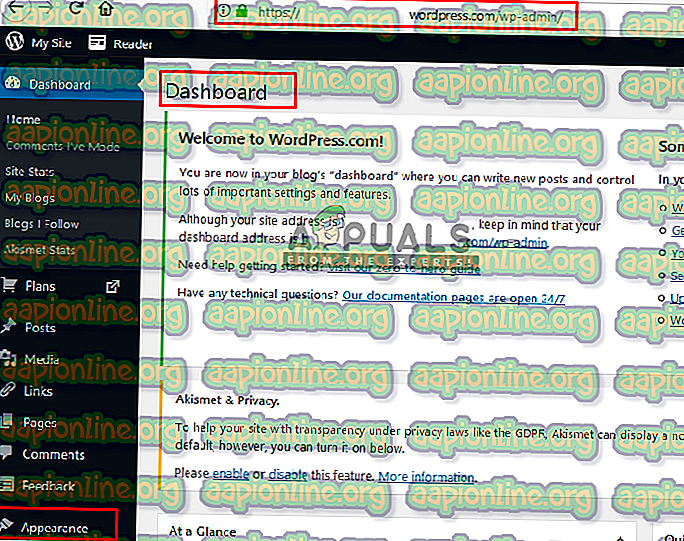
- Apri la tua dashboard di WordPress semplicemente aggiungendo wp-admin al tuo URL, come:
example.com/wp-adminNote
esempio.com sarà il tuo URL per il tuo sito

- Ora sulla tua dashboard, vai a " Editor temi " sul pannello di sinistra tramite Aspetto
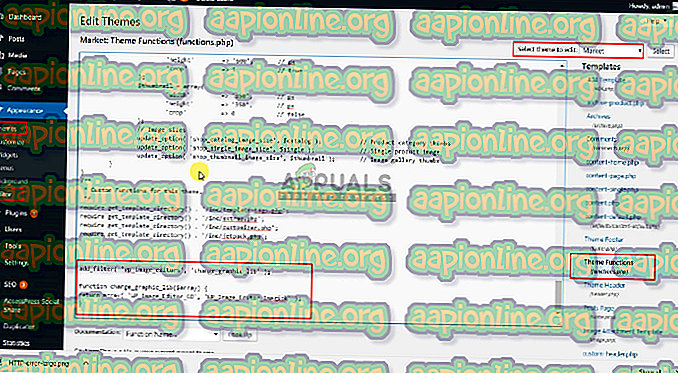
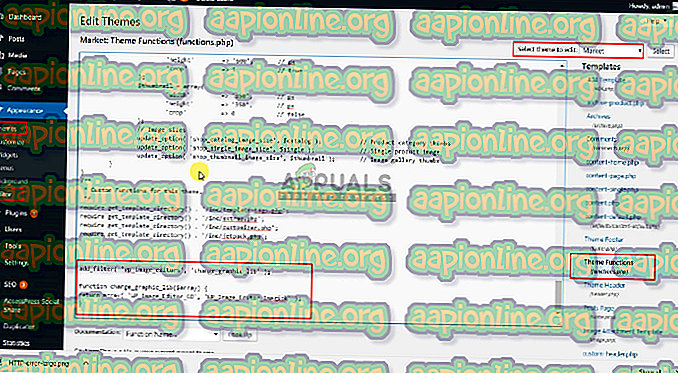
- Quindi è necessario selezionare un tema in alto a destra " Seleziona tema da modificare "
- Ora apri " function.php " sotto la selezione del tema
- E aggiungi le seguenti righe:
add_filter ('wp_image_editors', 'change_graphic_lib'); funzione change_graphic_lib ($ array) {return array ('WP_Image_Editor_GD', 'WP_Image_Editor_Imagick'); }
- Ora salvalo e riprova a caricare l'immagine.
Metodo 3: modifica di .htaccess
Il file .htaccess esiste nella cartella principale di WordPress. Questo file controlla le richieste da una funzione all'altra e funge da gatekeeper per ogni genere di cose. Per correggere l'errore HTTP tramite questo file, è necessario eseguire le seguenti operazioni:
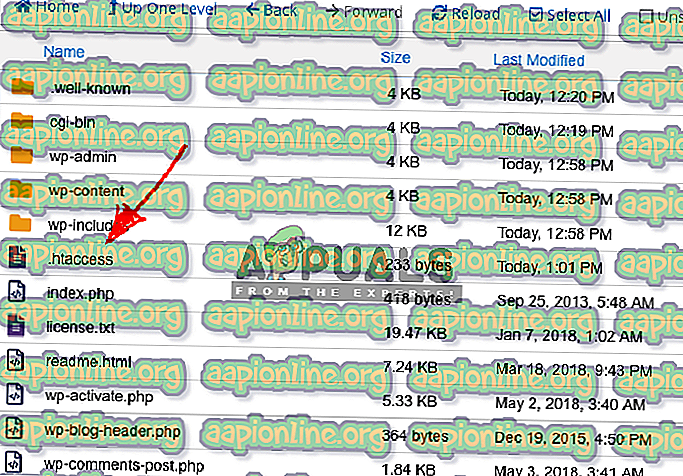
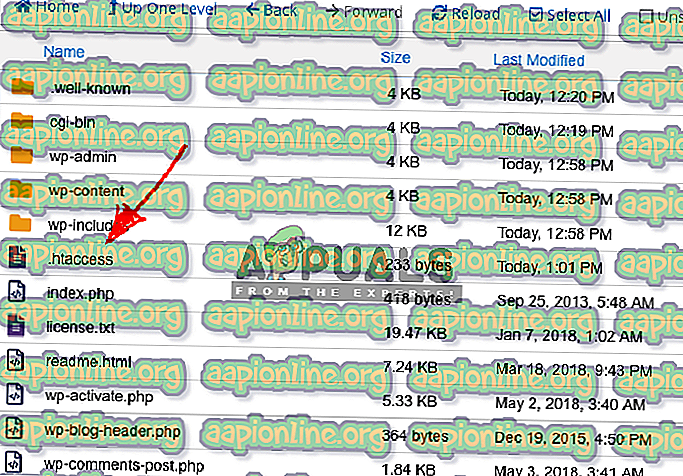
- Apri la directory principale tramite WordPress installato o utilizzando un pannello di controllo, come cPanel
- Quindi, apri .htaccess nella cartella principale del tuo sito web

- Aggiungi il seguente codice al file .htaccess :
SetEnv MAGICK_THREAD_LIMIT 1
Questo codice limiterà a Imagic l'uso di thread singoli durante l'elaborazione delle immagini
- Ora salvalo e controlla caricando di nuovo l'immagine